I have a (potentially dumb) idea for Part 2 of Day 6. Let's see if that works or not.
This week, Marc, Debbie, Rob, Bill, and Leonard jump on Web3 to talk about:
* BAD KARAOKE! "Purple Haze", Jimi Hendrix
* The logistics and gastrointestinal science of Santa’s global, personalized gift delivery system
* The missing link discovered: how the Tio came about
* The historically accurate nativity scene for your Catalonian home
* What happened to the Helium Network? What happened to crypto?
* Is there a business in a People’s Network, or is it all about the crypto?
* How does our view on IoT when everything connects by Wi-Fi?
* The old thesis of massive IoT for high-fidelity digital twins - a failed case?
* Who is up for betting and gambling on quantum computing? - the next nonsensical hype
* How did that prompt engineering doctorate work out?
* What did Rob do in 2024? You want to know!
* Bill puts a grill on digital twin in 2024 with True North!
* The Data Divas deficit and 500,000 downloads!
* See you in 2025!
It's a great episode. Grab an extraordinarily expensive latte at your local coffee shop and check out the whole thing. You will get all you need to survive another week in the world of IoT and greater tech!
Tune in! Like! Share! Comment and share your thoughts on IoT Coffee Talk, the greatest weekly assembly of Onalytica and CBT tech and IoT influencers on the planet!!
If you are interested in sponsoring an episode, please contact Stephanie Atkinson at Elevate Our Kids. Just make a minimally required donation to www.elevateourkids.org and you can jump on and hang with the gang and amplify your brand on one of the top IoT/Tech podcasts in the known metaverse!!!
Take IoT Coffee Talk on the road with you on your favorite podcast platform. Go to IoT Coffee Talk on Buzzsprout, like, subscribe, and share: https://lnkd.in/gyuhNZ62
Pam speaks with Tanveer Anoy, founder of Mondro, a Bangladeshi Queer Archive, and the Bangladesh Feminist Archives. They talk about the cultural context of LGBTQ+ issues in Bangladesh, the founding of the first queer archive, and lots on feminism, including intersectional feminism and transnational feminism. https://mondro.org/about-mondro-2/ https://bdfeministarchives.org/
Download audio: https://anchor.fm/s/fa549200/podcast/play/96288463/https%3A%2F%2Fd3ctxlq1ktw2nl.cloudfront.net%2Fstaging%2F2024-11-26%2F392131001-44100-2-6f47bec72d82f.m4a
Thank you to our sponsors who keep this newsletter free to the reader:
As the year wraps up, it's clear API collaboration took a big step forward. The Postman VS Code extension, handy templates, and the Vault for secure data have all played their part. Catch it all in Postman's December drop. Here's to progress — and to working together again in the new year!
Stefan Djokic is launching his YouTube channel and building The CodeMan Community - your hub for .NET content, mini-courses, and expert advice! The first 100 members get in for just $4/month! Join now and get a free ebook!
"Your task is to rewrite this system. It powers our entire operation. Oh, and it's written in APL."
That's how my journey with this legacy rewrite began. For those unfamiliar with APL, it's a programming language from the 1960s known for its unique mathematical notation and array manipulation capabilities. Finding developers who know APL today is about as easy as finding a floppy disk drive in a modern computer.
The system has grown over four decades. It started as a simple inventory management tool and evolved into a comprehensive ERP system. More than 460+ database tables. Countless business rules embedded in the code. Complex integrations with every part of the business process. The system is the backbone of a manufacturing operation, that generates over $10 million in annual revenue.
Our mission was clear but daunting: modernize this system using .NET, PostgreSQL, and React.
The catch? The business needed to keep running during the transition. No downtime. No data loss. No disruption to daily operations.
This wasn't just a technical challenge. It was a lesson in managing complexity, understanding legacy business processes, and navigating organizational dynamics.
So here's that story and the lessons learned.
Initial State: Understanding the Legacy
The first challenge was understanding how this massive system actually worked. The codebase had grown organically over four decades, maintained by a single development team. They were now in their 60s and looking to retire.
Walking into the first codebase review was like opening a time capsule. APL's concise syntax meant that complex business logic could be written in just a few lines. Beautiful, if you could read it. Terrifying, if you couldn't. And most of us couldn't.
The original team was invaluable during the knowledge transfer. They knew every quirk, every special case, every business rule that had been added over the decades. But there's only so much you can learn from conversations. Documentation was sparse. What existed was outdated. The real documentation was in the heads of the original developers.
We spent weeks mapping the system's functionality:
- The core manufacturing process was spread across 50+ tables with complex interdependencies
- Inventory management touched nearly every part of the system
- Custom reporting tools have been built over decades to meet specific business needs
- Integration points with external components were handled through a maze of stored procedures
Tables that started with basic schemas had grown to include hundreds of columns. Some columns were no longer used but couldn't be removed because no one was sure if some obscure report still needed them.
What made this particularly challenging was the disconnect between the business processes and their technical implementation. The business would describe a simple workflow, but the technical implementation would reveal layers of complexity added over years of edge cases and special requirements.
We needed a systematic approach to understanding this beast. We started by mapping business processes and their corresponding technical implementations. This helped us identify the core domains that would later influence our modular architecture. More importantly, it helped us understand the true scope of what we were dealing with.
The Product vs. Engineering Conflict
Management wanted quick wins. They pushed us to start with the simplest components. This created tension between product management and the development team.
Product management's perspective was straightforward: show progress to the business. They needed visible results to justify the investment in the rewrite. The business was spending significant money, and they wanted to see returns quickly.
The development team saw a different reality. We knew that starting with peripheral features meant building on shaky ground. The core business logic would remain in the legacy system, making every integration point more complex. This technical debt would compound over time.
As a technical lead, I strongly opposed this approach. My argument was simple: the core manufacturing process was the heart of the system. Every peripheral feature depended on it. By postponing its migration, we created a tangled web of dependencies between old and new systems. Each new feature we migrated would need complex synchronization with the legacy core. We were building on quicksand.
I advocated for focusing on the core domain first. Yes, it would take longer to show the first results. But it would create a solid foundation for everything that followed. The business would have to wait longer for visible progress, but the overall migration would be faster and more reliable.
Neither side was wrong in their objectives. Product management had valid concerns about showing progress. The development team had valid concerns about technical sustainability. But this misalignment led to compromises that impacted the project timeline. To this day, I believe we would have finished the migration sooner if we had started with the core business logic.
Software Architecture: Building for the Future
During the discovery phase, we identified distinct business domains within the system. This led us to implement a modular monolith architecture. Each module would be self-contained but able to communicate with others through a shared event bus:
Key architectural decisions:
-
Modular monolith: Each module represented a distinct business domain. This provided a clear path to potential future microservices if needed.
-
Asynchronous communication: Modules communicated through events using RabbitMQ. This reduced coupling and improved system resilience.
-
Shared database with boundaries: While all modules used the same PostgreSQL database, each had its own set of tables and schemas. This helped us maintain logical separation.
-
Cloud-ready design: The system was deployed to AWS using containerization. A Jenkins pipeline enabled deployments to multiple environments in minutes.
The Data Sync Challenge
The two-way data synchronization was more complex than initially anticipated. Here's why we couldn't use existing change data capture (CDC) solutions like Debezium:
-
Complex transformations: Many legacy tables required data from multiple new tables. This wasn't a simple one-to-one mapping that CDC tools excel at.
-
Business logic in sync: The sync process needed to apply business rules during transformation. This went beyond what most replication tools provide.
-
Bidirectional requirements: We needed to sync both ways while preventing infinite loops. The legacy system remained the source of truth for non-migrated components.
We built a custom solution using RabbitMQ for message transport. While this worked for us, the lesson remains: evaluate existing tools thoroughly before building custom solutions. Even if you can't use them entirely, you might learn valuable patterns from their approaches.
Key Technical Lessons
-
Modular architecture pays off: The modular monolith approach made the system easier to understand and maintain. Each module had clear boundaries and responsibilities.
-
Invest in deployment automation: The CI/CD pipeline was crucial. It allowed us to deploy confidently and frequently, reducing the risk of each change.
-
Message-based integration: Async communication between modules provided the flexibility needed for the gradual migration.
-
Data sync complexity: Don't underestimate the complexity of data synchronization in legacy migrations. Whether using existing tools or building custom solutions, this will be a major challenge.
The Human Factor
Technical challenges are only part of the story. The success of legacy rewrites depends heavily on managing different stakeholders:
- Product Management needs to see progress
- Development teams need time to do things right
- The business needs to keep running
- The legacy team needs to transfer knowledge
Finding the right balance between these competing needs can be tricky.
We found several approaches that helped:
- Regular stakeholder meetings where each group could voice concerns
- Transparent project tracking visible to all parties
- Clear communication about technical decisions and their business impact
- Celebration of both technical and business milestones
- Documentation of both technical and institutional knowledge
I can't stress enough how important it was to document the knowledge acquired over four decades of operating the legacy system. When the original team retired, we had a comprehensive set of documents that explained every business rule and every edge case.
Results That Matter
Four years later, the system is thriving. The cloud infrastructure provides reliability and scalability. The modular monolith architecture makes it maintainable. The automated deployment pipeline enables rapid updates.
But the journey taught us valuable lessons about balancing technical needs with business pressures. Success in legacy rewrites requires more than just technical excellence. It requires understanding the business domain, managing stakeholder expectations, and making pragmatic architectural decisions.
Software architecture matters, but so does the human factor. Plan for both.
Thanks for reading.
And stay awesome!

TX Text Control for Linux introduces a revamped, cross-platform font rendering system that eliminates the need for manual font installation. The new Linux version simplifies deployment by offering a built-in font system, ensuring consistent, high-quality document rendering across platforms.

A confirmation dialog is that little pop-up you see when you’re about to take an action and need to double-check if you’re sure. It asks for your decision before moving forward. Such a double-check warning message UI is helpful when the action could have a big impact, like deleting a file or confirming a purchase.

In software design, confirmation dialogs are often used to double-check user actions and help prevent mistakes. They’re also handy when the software needs the user’s permission for something it can’t do on its own — like installing an update or making a change to the system.
In this article, I’ll walk you through the role of confirmation dialogs and share some best practices for creating ones that are easy to use and effective. Plus, we’ll take a look at how two popular software products handle their confirmation dialogs.
When to use confirmation dialogs?
We can directly execute most UI interaction-based actions and perform most background system operations automatically without explicitly requesting user confirmation, but we should use confirmation dialogs in the following special scenarios to prevent user errors and respect user rights:
Actions with irreversible consequences
Software interfaces display some UI components that lead to irreversible consequences. Users can click on these special UI components and execute irreversible actions by mistake or without fully understanding the consequences. By displaying a confirmation dialog, we can double-check user interactions and prevent users from accidentally entering irreversible actions.
Here are some example scenarios where you should ask for user confirmation to prevent UI interaction errors:
- Deleting data records or files permanently from physical storage
- Deleting an account or leaving a service via a UX exit flow
- Closing the app with unsaved data or settings
- Closing a model dialog with unsaved entries in form elements
- Placing a blockchain transaction
- Sending an important email or SMS
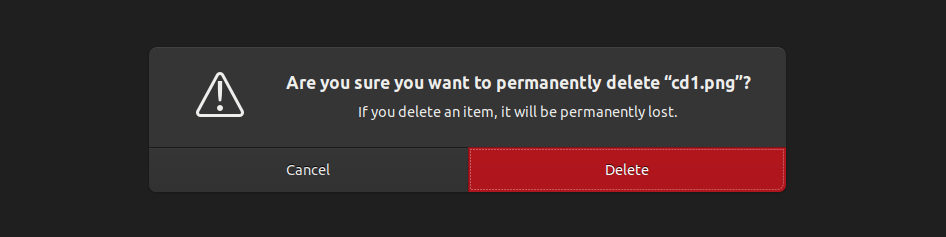
See how the Ubuntu operating system warns users when they try to delete a file permanently from the physical storage:

Operations that significantly impact user data, settings, or context
Confirmation dialogs are also helpful in warning users about the results and side effects that need the user’s attention. These actions are typically reversible, but their results and side effects can cause frustrations and stressful thoughts if users select a particular action by mistake or do not fully understand the outcomes.
Some users even click on specific UI elements to see what they do without being serious about their interaction with software products. So, asking user confirmation for actions that significantly impact user data, settings, or context also prevents user errors and effects of mindless UI interactions.
Here are some example scenarios:
- Making a specific data record public from the private state
- Activating an important automated action, i.e., scheduling a periodic task that updates user data
- Enabling/disabling an app setting or feature that impacts other functionalities, i.e., activating an energy-saving feature
- Logging out from an app
Situations requiring user acknowledgment before proceeding
Apart from UI interaction-driven operations, a software product invokes background operations based on various execution schedules. Most internal system operations, like database optimizations and base functional operations, can be executed without explicitly requesting user interaction, but we should ask for user acknowledgment before proceeding with operations that connect with basic digital user rights. Moreover, software products often ask for user acknowledgment for operations that the software system can’t alone decide to execute without asking user permission or choice.
Here are some example scenarios where you should display a confirmation dialog before proceeding with an automated action:
- Installing updates for a software product
- Removing duplicated data entries or images found in an app
- Using a faster route instead of the current user-selected route in a navigational app
- Turning on optimization or energy-saving features based on a specific condition, i.e., activating a lightweight, minimal theme for a slow device
- Restarting the device after performing a core configuration change or system update
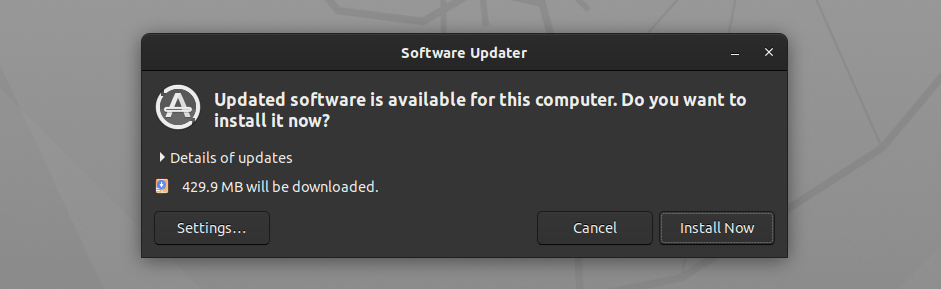
See how the Ubuntu operating system displays a confirmation dialog before installing software updates automatically:

Best UI practices for double-check warning messages
A confirmation dialog temporality halts a specific task execution and requests the user to continue or cancel, so we should design its message, and action buttons effectively to let the user quickly make the right decision.
Adhere to the following best practices to create effective, but user-friendly confirmation dialogs in your software UIs:
Use clear and concise language for the message
Designers often use confirmation dialogs for data deletions or other critical actions. If the user deliberately selects a specific action, the user expects to know the consequences and side effects quickly. Even if the user takes an action by mistake, the user seeks the selected action name quickly. So, we should aim to describe the requested action and consequences effectively using clear and concise language.
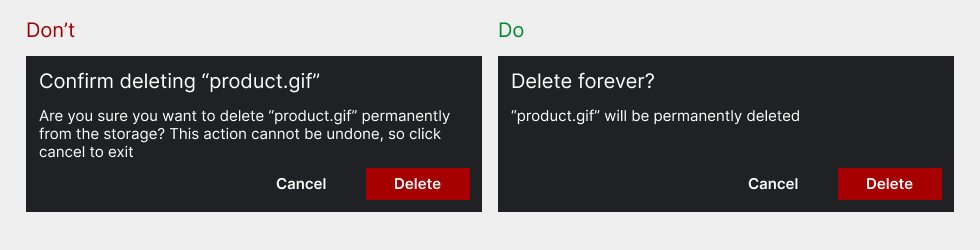
Using unclear and long confirmation messages creates unwanted confusion and wastes the user’s energy and time, causing frustration. Use clear and concise confirmation messages with a friendly tone even if the consequences are irreversible and dangerous:

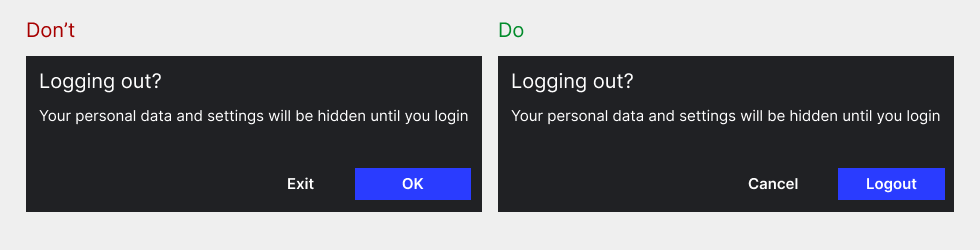
Provide distinct options with clear labels
A confirmation message typically offers two options: confirming the selected action execution or canceling it. Some design scenarios can introduce a third option as well. We should carefully implement distinct options for confirmation dialogs using clear labels to support users in making the right decision.
Past UI designers always used the traditional confirm button as the primary option, but modern UI design recommends using the intended action name as the primary option. Clearly labeling the primary action button using not more than two words and using the generic cancel word as the cancellation option helps users make the right decision faster:

Avoid unnecessary confirmation dialogs
We use confirmation dialogs assuming that users can make UI interaction mistakes, but users practically don’t always make errors while using software products — experienced users perform accurate UI interactions to complete their tasks productively. So, we shouldn’t add unnecessary confirmation dialogs that increase UI interaction events count — asking for user confirmation requires one additional mouse click or keystroke and also increases user cognitive load.
Avoid using a confirmation dialog if the requested action is not likely to be triggered by a user error, i.e., a confirmation dialog is not required if the logout action is placed within an expandable menu.
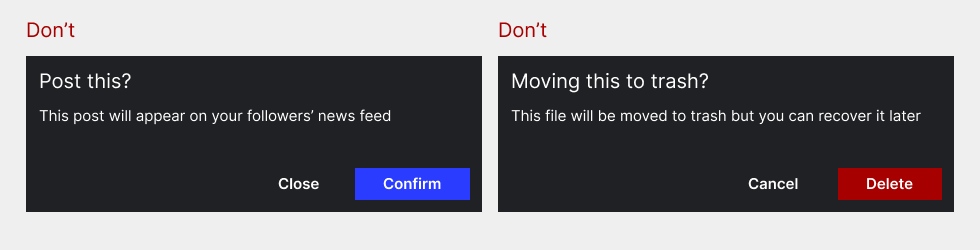
Avoid using confirmation dialogs for primary actions that users usually use with caution or for frequent primary actions:

Using visually prominent design ideas
When a confirmation dialog arrives on the screen, the current interaction context should go to it to support accurate user decision-making, so we should design high-quality confirmation dialogs using a visually prominent design based on the following design ideas:
- Highlight the confirmation dialog and set it as the primary interaction context by displaying it on a semi-transparent backdrop layer or with other similar effect
- Use a clear dialog box background color that sharply visualizes the message and available options
- Use a suitable background color for the primary option based on the action severity, i.e., a red color variant for permanent data deletions
- Use the default button style for the cancel option and reduce its importance to highlight the primary option, but don’t use a grey color variant that generally indicates disabled actions
- Using appropriate icons before the confirmation message helps users understand the consequences before reading the message, so consider using icons if other parts of the app design effectively use icons
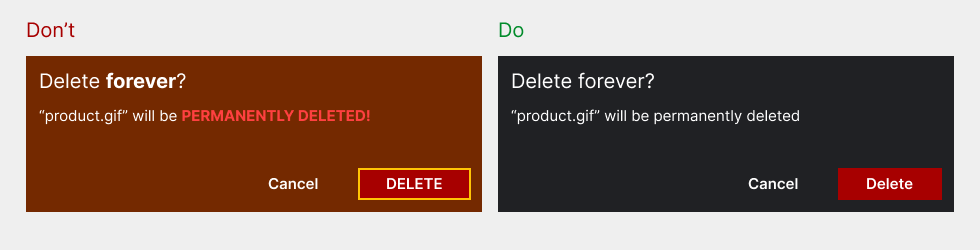
- A confirmation message is so important, but don’t capitalize words or the entire message since capitalized text can tempt users and is unfriendly
- Adhere to design guidelines offered by the operating system or framework if available, i.e., macOS recommends placing the confirm option button after the cancel option, but Windows recommends the opposite
Visually prominent confirmation dialog design is great, but make sure not to create more intrusive designs:

Allow users to dismiss the dialog easily
Even if we highlight the confirm action in confirmation dialogs and let the user continue executing the requested action, users often need to use the cancel option. Users typically select the cancel option if they initiate a critical action by UI interaction mistake or change their intention after realizing the consequences.
Confirmation dialogs usually offer the cancel option as an action button, but implementing the following methods to dismiss helps users cancel confirmation dialogs faster by eliminating user frustration points:
- Clicking the outside region of the dialog
- Pressing the escape key on desktop and laptop computers
- Pressing the back button of Android devices
- Clicking a dedicated close button placed on the top right corner of the dialog
Alternatives to confirmation dialogs
Designers mostly use confirmation dialogs as a solution to prevent user errors, but double-checking user actions is not the only solution for UI interaction error prevention. In some scenarios, confirmation dialogs are mandatory, but you can choose the following alternative solutions for some design scenarios as well:
Undo functionality for reversible actions
If a specific action can be reversed easily under your current product design specifications, a confirmation dialog typically adds an unwanted user interaction step. For example, if you move a data record to a recoverable storage section, aka trash bin, after deletion, users can easily recover it even if they delete it by mistake.
Displaying a toast message with the undo option is a good alternative to traditional confirmation dialogs for preventing user errors.
For example, see how the Google Keep note-taking app implements an undo option instead of using a confirmation dialog for note delete action:

Using inline warnings or tooltips for less critical actions
Some UI interaction-based actions are reversible and have less critical consequences, but we may have to mention the consequences to prevent user errors. A general software product may contain many less critical actions, so using confirmation dialogs for each action can introduce excessive dialogs to the system, causing user frustration.
Alternatively, inline warning messages (inline alert boxes) and tooltips can state the consequences of a less critical action without affecting the user’s current working context.
Here are some example scenarios where designers can consider using inline warning messages to prevent user errors:
- When the user tries to use a duplicate item name in an inventory management app, the product details form can display an inline warning instead of showing a confirmation dialog before saving the new item
- Describing a feature that possibly drains the battery within a warning box before the toggle switch without asking user confirmation before activating the specific feature
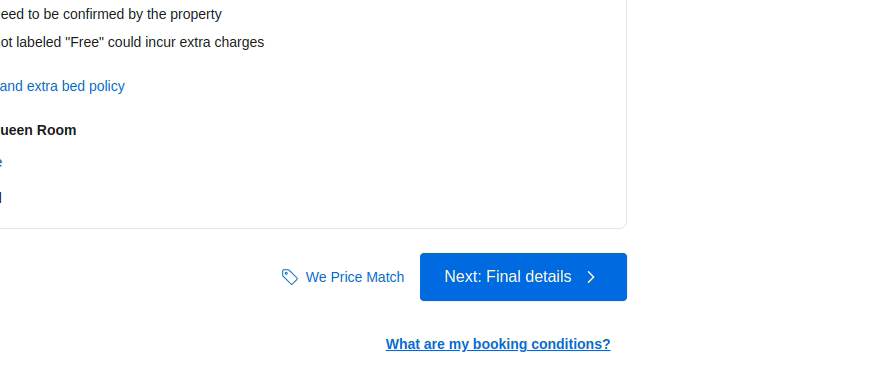
The Booking.com website uses a stylish tooltip to display the summary of reservation details before navigating to the final details section without showing a confirmation dialog:

Using error-prevention design techniques to minimize confirmation dialogs
Confirmation dialogs double-check user interactions by pausing selected action executions, so designers use them with UI elements or keyboard shortcuts that are prone to user interaction errors. For example, if a software interface always displays the logout button on the primary app surface, designers typically use a confirmation dialog to prevent accidental logout action triggers.
In some situations, we can adjust the design to minimize confirmation dialogs. For example, we can remove the confirmation dialog for the above logout action scenario by reducing the probability of clicking the logout action by mistake, i.e., placing the logout action within the primary app menu.
Here are some error-prevention design techniques that help you minimize confirmation dialogs:
- Placing critical action buttons after all frequent, general, and less-critical interaction areas
- Placing critical action buttons away from the primary app surface, i.e., using menus, tabs, pages, expandable sections, etc
- Aggregating critical action buttons into one section with a suitable color theme and title that indicates the severity of consequences
Examples of good double-check warning message UIs
Let’s study the confirmation dialog designs of two popular software products and evaluate their effectiveness.
Case study 1: Deleting files from Google Drive’s trash bin
Google Drive, a popular cloud storage solution, has a well-designed, user-centered UI design that adheres to minimal, modern design concepts. Drive doesn’t display a confirmation dialog while deleting files, since deleted files are recoverable from the trash bin. So, it uses a tooltip with the undo action after file deletion.
Removing files from the trash bin is irreversible, so Drive implements a confirmation dialog.
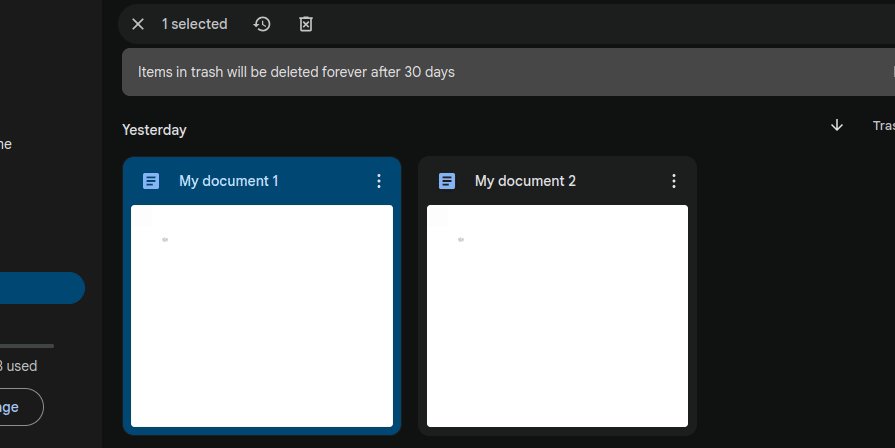
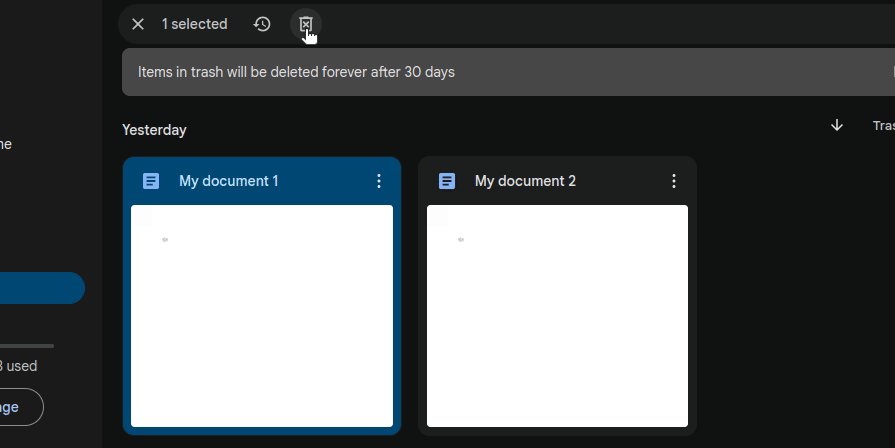
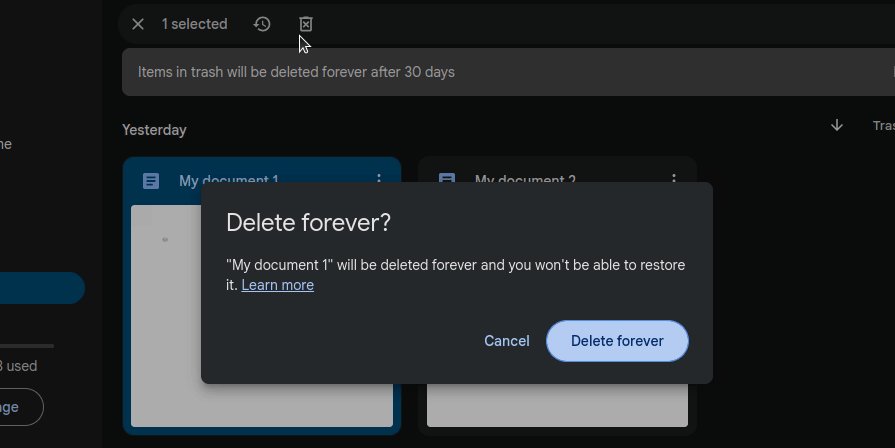
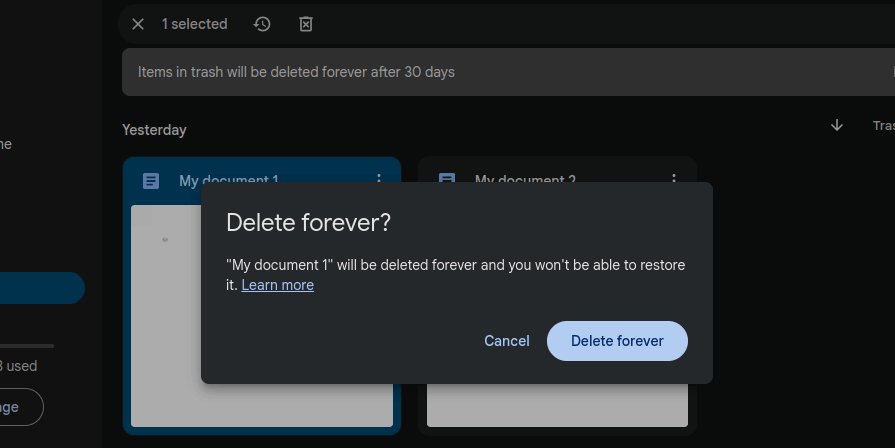
Deleting a single file (or multiple selected files) from the trash bin displays the following confirmation dialog:

Notice the following design facts:
- Uses a simple casual question for the title
- States the action and consequences clearly only using just one sentence and displays a link to learn more about the deletion process
- Clicking the “Learn more” link doesn’t open a new tab or close the dialog — the help modal dialog describes deleting files without interfering with the opened confirmation dialog
- Displays distinct options and uses a blue-color variant for the primary option
- Displays a semi-transparent backdrop layer and lets users dismiss it by clicking outside
- Implements keyboard support: escape key to dismiss and return key to continue
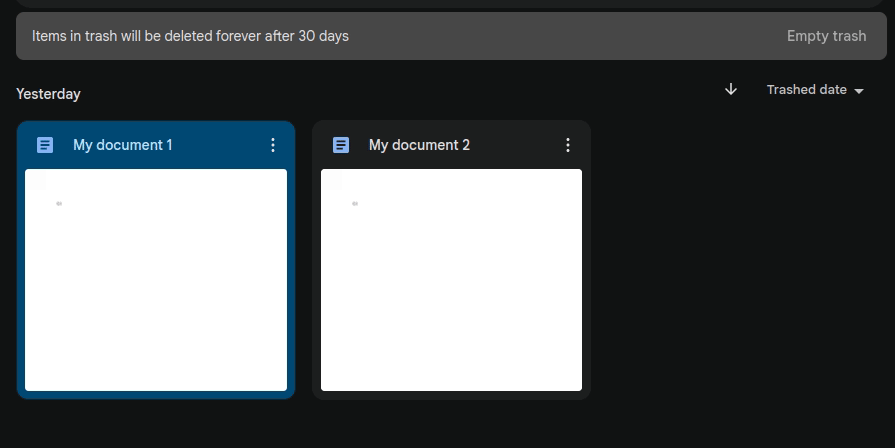
Emptying the trash displays the following confirmation dialog:

Notice the following design facts:
- Uses a red color variant for the primary option since continuing with the primary action deletes all trash bin files permanently
- Even if emptying trash displays a confirmation dialog, Drive places the “Empty trash” within an alert box using a less-appealing text button to prevent user errors
Google Drive implements simple, friendly, and effective confirmation dialogs using suitable visual styles and a casual language tone.
Case study 2: Confirmation dialogs in the Android settings app
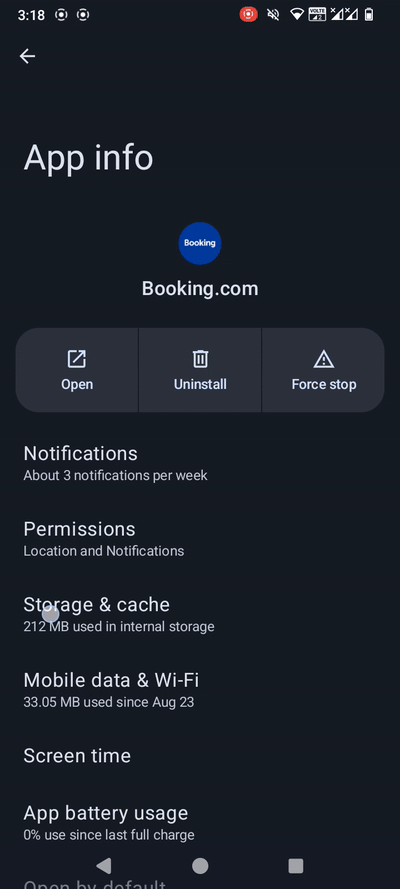
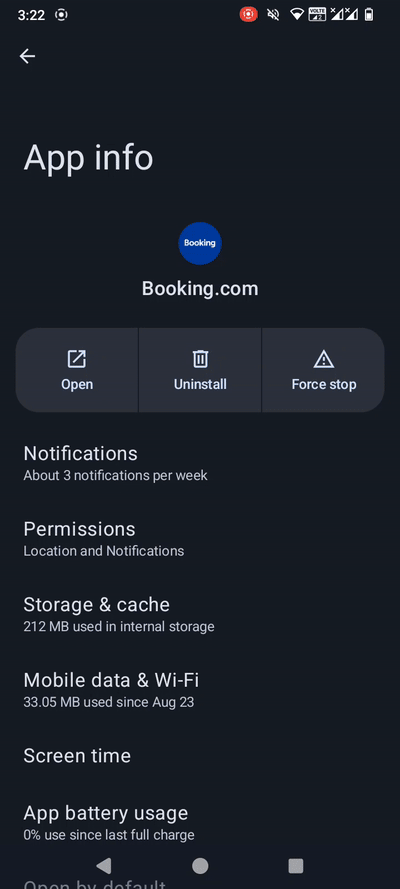
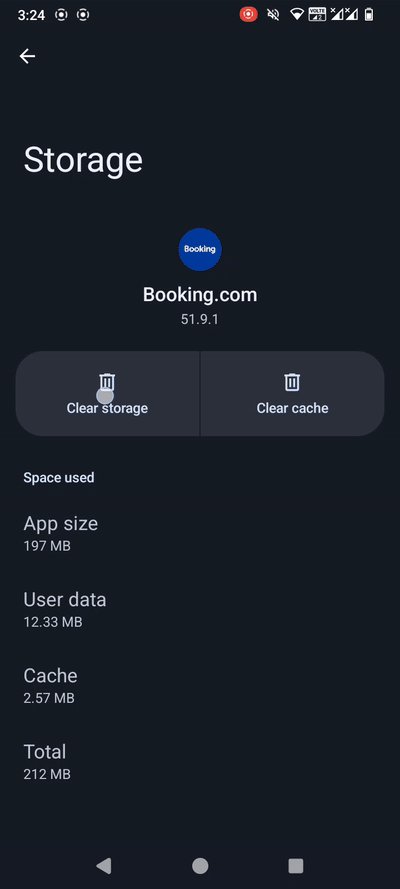
Android, the most popular mobile operating system, offers a fully-featured settings app for handling core operating system configurations. The settings app offers a separate section to manage installed apps. It lets users uninstall and force stop a specific app using two primary action buttons, and implements a secondary section to clear app storage and cache:

Uninstalling an app is a critical action that removes stored app and related files, so the settings app shows a confirmation dialog as follows:

Notice the following design facts:
- Uses the selected app name as the title
- States only the action without consequences in the confirmation message since uninstalling an app is a well-known, self-explanatory operation
- Displays a semi-transparent backdrop and lets users dismiss it by touching outside
- Uses “OK” as the primary action instead of using the uninstall wording in the label to match the question-type confirmation message
- Implements the back button support: users can touch/press the back button to dismiss the dialog
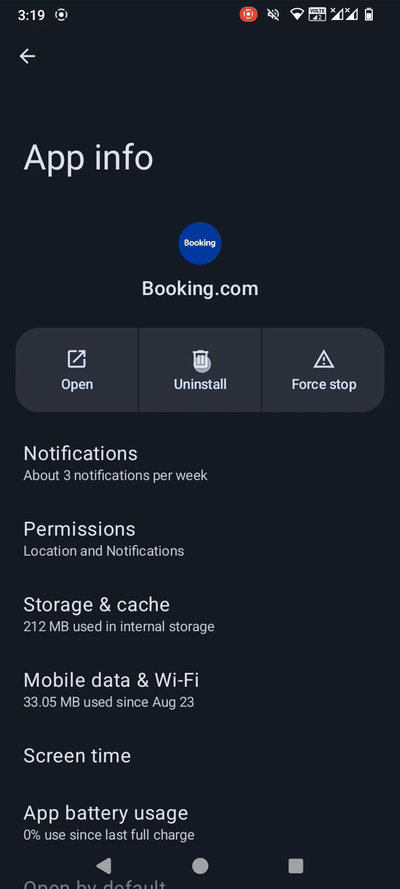
The app force-stop action also displays a confirmation dialog with a similar design:

Notice the following design facts:
- Uses a question-type action name as the title
- Describes consequences shortly using one word: “misbehave”
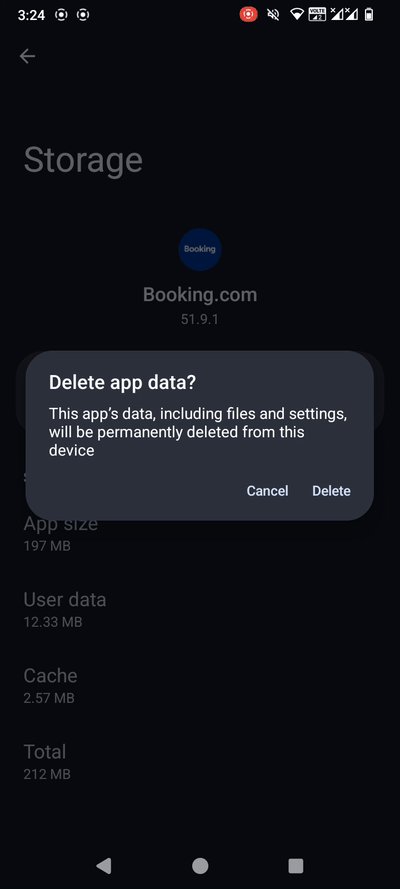
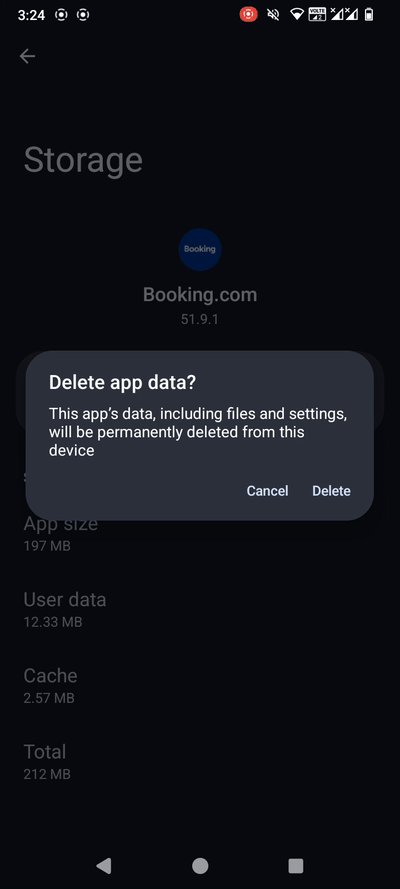
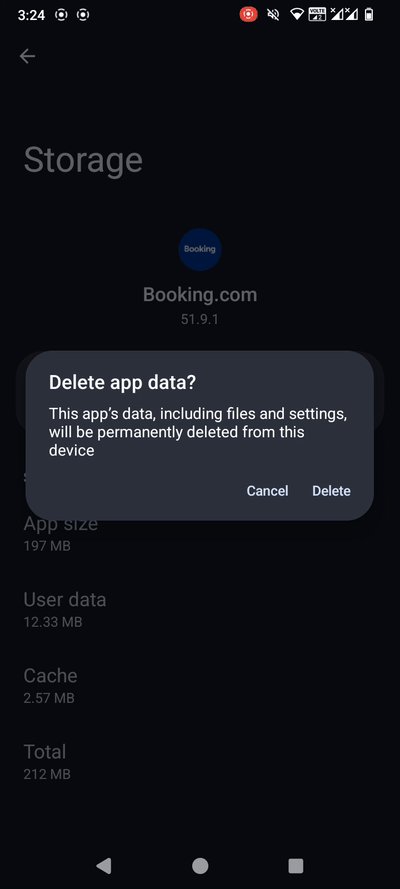
The above confirmation dialogs use “OK” as the primary option label, but the settings app states the selected action for deletion events. For example, see how removing app data displays a confirmation dialog with the “Delete” button label:

The settings app clears the app cache immediately without displaying a confirmation dialog since it won’t affect the app functionality like the clear storage action.
The Android settings app implements confirmation dialogs using the shortest possible title and message, maintaining understandability and friendliness. They typically use the traditional “OK” label to simplify action button labels using question-type titles and messages. However, the settings app uses the action name as the primary option label (i.e., delete) for data deletion actions.
Conclusion
In this article, we studied the role of confirmation dialogs and understood how to design effective, friendly, and high-quality dialogs to request user confirmation for actions. Confirmation dialogs help designers prevent users from accidentally triggering critical actions via UI interaction mistakes, so using them effectively can make your software product safer for users. Some products even ask for password confirmation to make software products more secure and safer.
Confirmation dialogs typically temporarily halt requested user actions, so using them for less critical actions undoubtedly affects product usability. To balance safety and usability in software UIs, optimally use well-designed confirmation dialogs only for required actions and alternatively use undo features, inline warnings, tooltips, and error-prevention design techniques for less critical actions.
The post Double-check user actions: All about warning message UI appeared first on LogRocket Blog.

