Need some help searching through your code to look for potential vulnerabilities? Set up code scanning in your project today.

Microsoft is laying off thousands of workers. Meta is writing $300 million checks to snag top AI engineers. And there’s plenty of concern about jobs being replaced by artificial intelligence.
It’s not easy to assess the current state of the tech hiring market. But some trends emerged in our conversations with company leaders at a GeekWire event Tuesday on our office deck overlooking the Ship Canal in Seattle’s Fremont neighborhood. The event spotlighted GeekWork, a recruiting service from GeekWire and Prime Team Partners.
Here are some of the key takeaways from our reporting:
Things are normal, all things considered
- Wendy Hellar, COO at Prime Team Partners, said tech hiring has normalized compared to post-pandemic fluctuations.
- “When we compare the number of jobs, salaries, everything — it’s more of a 2018 or 2019 feel,” Hellar said.
- Erik Benson, managing director at Voyager Capital, said the hiring mentality at startups is the same as it has been for the past 25 years — if a company is expanding, they’re hiring more people. “We haven’t seen anything drastically change in the labor market in startup land for the last couple of years,” he said.
Big Tech layoffs = opportunity for startups
- Layoffs at large tech companies are opening up access to “dream candidates,” said Thamu Dube, head of design at Seattle-based Yoodli, which recently raised $13.7 million. “The pool becomes a lot bigger for us,” Dube said.
- Benson echoed that sentiment, noting that it could lead to new startups being formed. “There are some great people being let out of these companies — which could mean more founders and first-time founders,” he said.
AI is reshaping job roles — but not replacing them
- With the rise of AI-powered coding tools like Cursor, the job expectations and responsibilities for software engineers are changing, said Xu Rui, CEO of construction tech startup Klutch.
- But AI isn’t replacing them altogether. “Fundamentally, the really great product engineers are still going to play a very pivotal part in helping to grow early stage companies,” said Rui, whose startup is looking to hire after raising $8 million.
- Robbie Hamblet, CEO of Seattle IoT startup Teal Communications, said his company isn’t looking to use AI to reduce headcount. But he’s certainly encouraging current employees to use AI tools. “You really have to use this technology or it’s going to replace you,” he said.
Up-skilling is a priority
- Bhaskar Gangipamula, CEO of Seattle-area IT services firm Quadrant Technologies, said he’s focused on providing on-the-job training to meet demand from clients that want to leverage the newest software tools.
- He’s also looking at hiring younger AI talent from local universities — budding engineers who might not demand huge salaries — and then “grow them in the role.”
Soft skills still matter
- Amid all the hoopla about AI, fundamental human qualities are still in demand.
- Hellar, of recruiting firm Prime Team Partners, said many clients are putting a premium on relational and collaboration skills, as well as the ability to articulate their past work and impact on a company. “They are really looking for real humans,” Hellar said.
Custom Engine Agents now generally available—build and integrate your own AI into the flow of work
Microsoft 365 Copilot is redefining how people interact with AI—embedding it directly into the flow of work as the intuitive, natural interface for agents: the ‘UI for AI’
As Copilot becomes the interface for AI in the workplace, we’re seeing growing demand from customers who want to extend its capabilities with their own solutions. Many of our customers are looking to create custom agents—or have already built agents that operate outside the Microsoft 365 ecosystem—using fine-tuned models, custom logic, orchestrators, tools, knowledge sources, or complex integrations with other systems. Today, we’re enabling them to bring these agents into Microsoft 365 Copilot. We’re excited to announce the General Availability of custom engine agents in Microsoft 365 Copilot.
No matter where or how developers build their agents—whether with Copilot Studio, Azure AI Foundry, Visual Studio, or other AI platforms—they can now bring them into Microsoft 365 Copilot with a seamless, native experience. This integration gives developers full control over agent behavior, data access, and user interaction—ensuring consistency, security, and adaptability across the Microsoft 365 ecosystem.
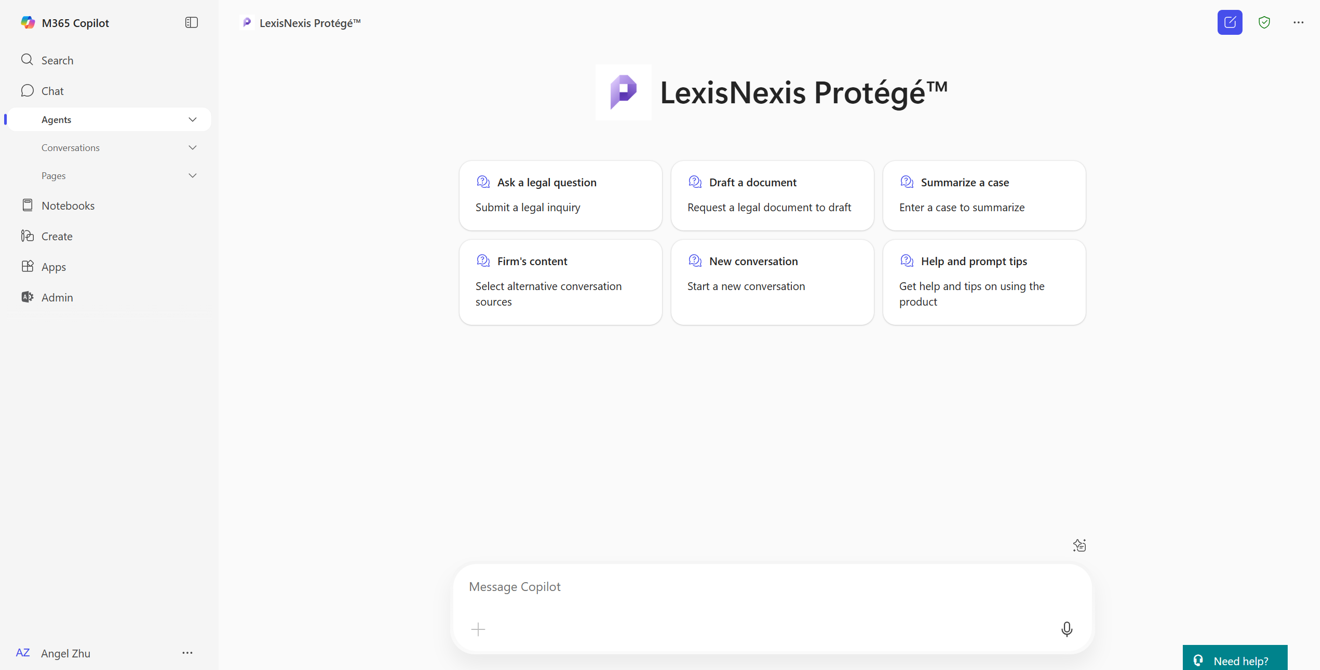
Custom engine agents bring LexisNexis Protégé to life in Microsoft 365 Copilot
to life in Microsoft 365 Copilot
Build agents with full flexibility
Whether you’re starting fresh or extending existing solutions, with full control over logic, data access, and user interaction, developers can:
- Define custom workflows and logic using code to match specific business processes.
- Bring their own orchestration and models, including proprietary or fine-tuned LLMs—from Azure AI Foundry, Hugging Face, or other sources.
- Integrate with external APIs and systems to automate complex tasks, enable real-time data retrieval, and extend functionality beyond native Copilot capabilities.
- Implement asynchronous patterns, such as long-running tasks and proactive alerts, to keep users productive while agents work in the background.
- Deploy across Microsoft 365 Copilot, Teams, and other channels with enterprise-grade security and compliance.
- Build with enhanced security and compliance controls, ensuring agents align with organizational policies and regulatory requirements.
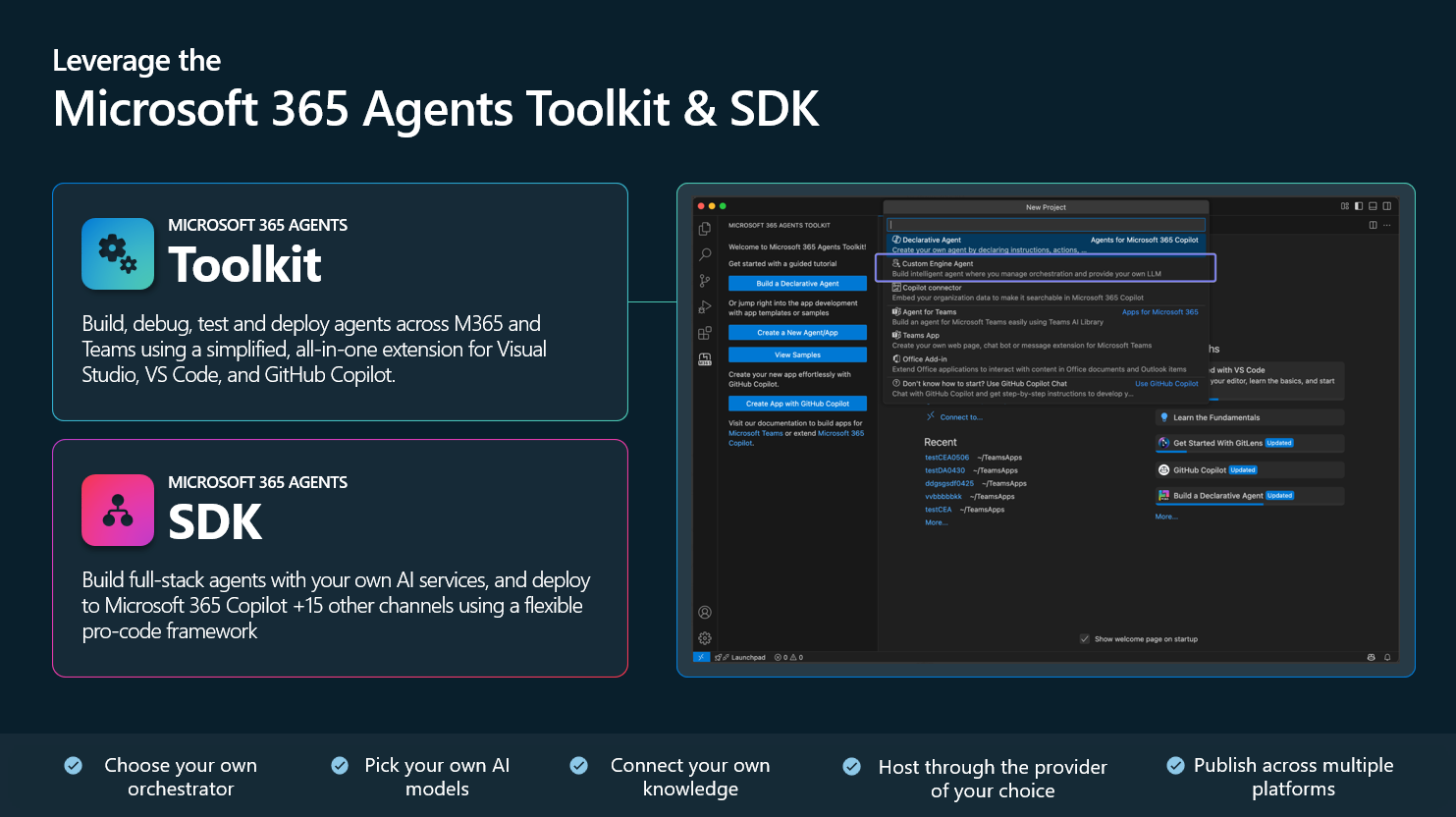
Accelerate custom agent development with the Microsoft 365 Agents Toolkit and SDK
Developers can move faster and build custom engine agents for Microsoft 365 Copilot with the Microsoft 365 Agents Toolkit—available in both Visual Studio and Visual Studio Code. It streamlines the custom agent-building process with built-in scaffolding, debugging tools, testing, and seamless integration with the Microsoft 365 Agents SDK.
Once published, agents are instantly discoverable in the Agent Store, ready to meet users where they work—across Microsoft 365 Copilot, Teams, and more.
Watch how you can easily bring an agent built in Azure AI Foundry into Microsoft 365 Copilot with the Toolkit and SDK.
Introducing support for asynchronous scenario patterns
We’re also introducing new native patterns for agents in Microsoft 365 Copilot, enabling developers to build custom agents that operate asynchronously—unlocking richer, more flexible user experiences. Unlike traditional synchronous interactions, these patterns allow agents to continue working in the background or proactively engage users when needed.
With asynchronous scenario patterns, custom agents can now:
- Follow-up messages: Custom agents can perform background processing—such as data analysis or report generation—while users continue working in other parts of the Copilot interface. For instance, a user might ask to order a replacement laptop, and the agent can handle the request in the background without interrupting their workflow.
- Long-running tasks: Agents can manage extended operations asynchronously, allowing users to initiate a task and receive a notification once it’s complete. For example, an agent could watermark all the documents in a SharePoint site while the user moves on to other work.
- Proactive alerts: Agents can send timely notifications without requiring a user prompt—like reminding someone to enter interview feedback—helping users stay on top of important actions.
Seamless Integration in Microsoft Teams and Microsoft 365 Copilot
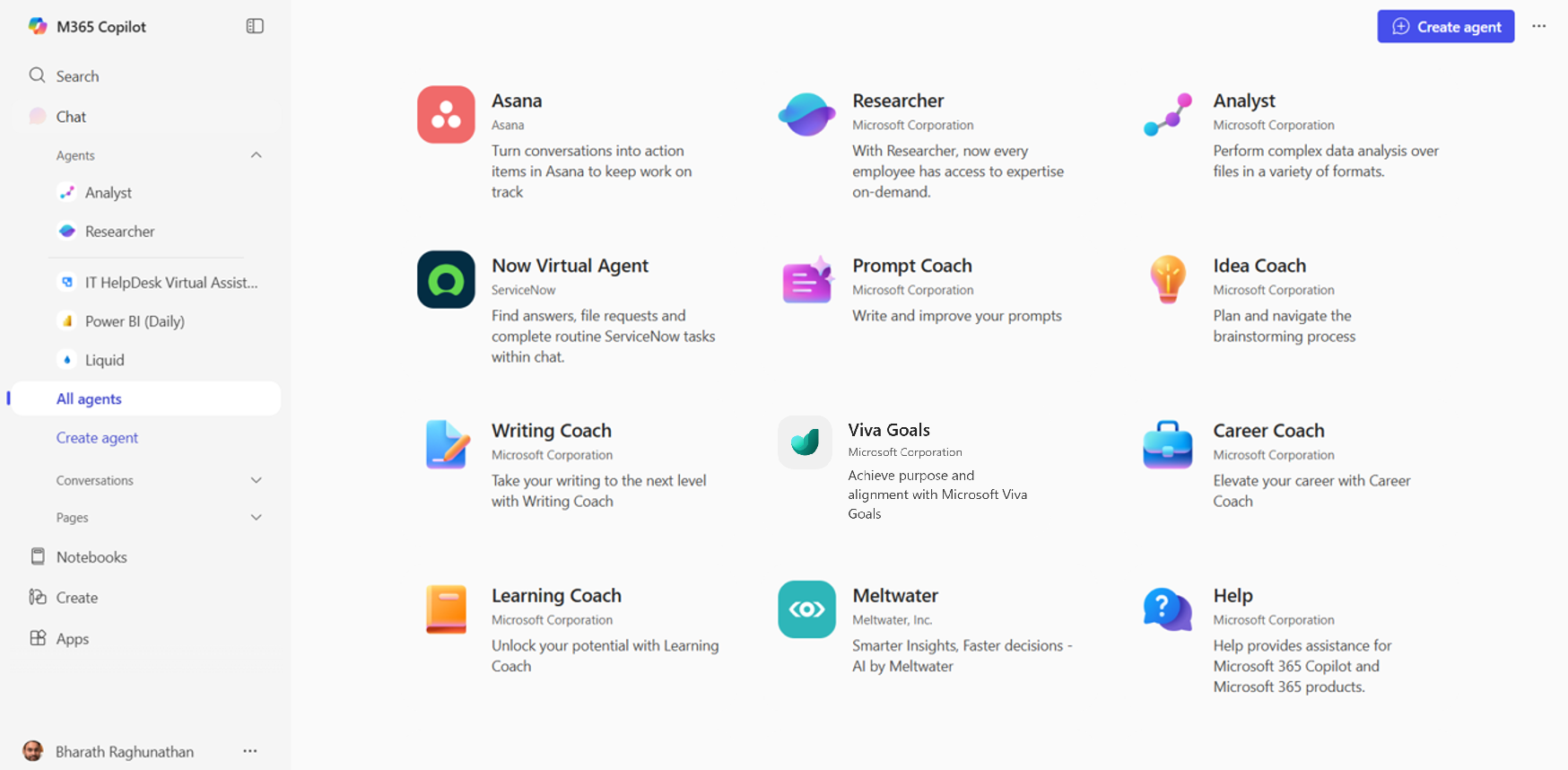
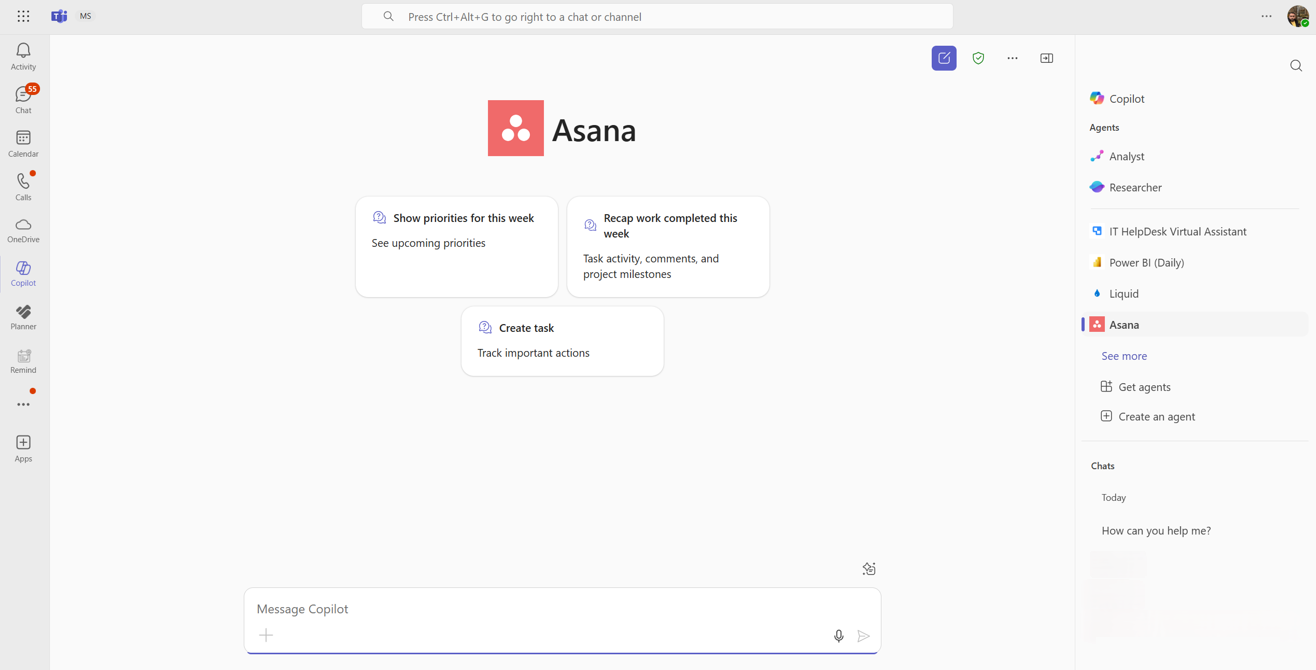
The experience for custom engine agents is designed to feel like a native part of Microsoft 365 Copilot. Once approved and published in the Agent Store, they’re instantly available to users—no separate installation required. Whether in Microsoft Teams or the Microsoft 365 Copilot web or desktop app, users can discover, launch, and interact with agents directly from Copilot Chat and sidebar.

Agents greet users with a friendly welcome message and offer suggested prompts to help them get started—making the experience intuitive and Copilot-native from the very first interaction. Users can browse agent descriptions, install their favorites, and pin them for quick access within the flow of work.

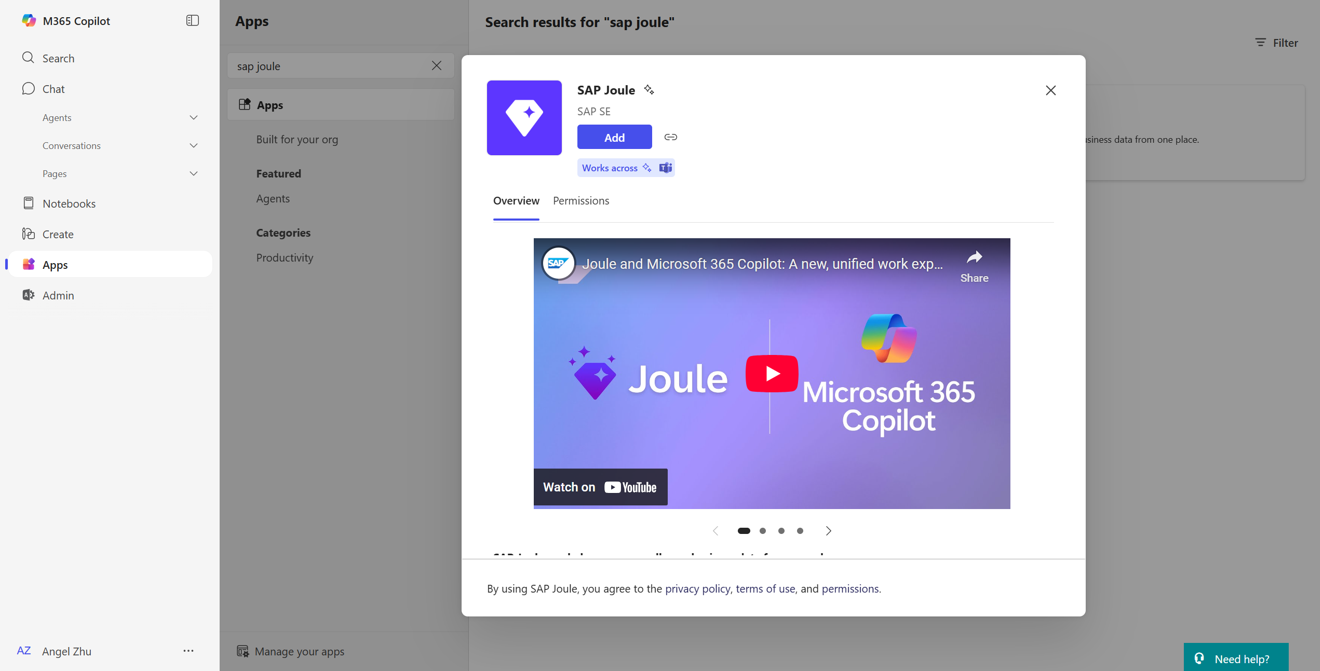
We are excited how our partners are building their custom agents for Microsoft 365 Copilot now available in the Agent Store including, SAP Joule, LexisNexis Protégé, Meltwater and Asana. These agents bring the customization needed from our partner’s agentic use cases to the flow of work in M365 Copilot. We are introducing additional agents from more partners in the upcoming weeks.

Enterprise-grade control—just like other Copilot agents
Custom engine agents follow the same management and governance model as other agents in Microsoft 365 Copilot, giving IT admins the confidence and control they need to scale securely. Through the Microsoft 365 admin center, admins can:
- Approve or block agents in the Agent Store to manage availability across the organization
- Control access using security groups and role-based permissions
- Define data access policies to ensure agents only interact with approved sources
- Monitor usage and performance with built-in reporting and analytics
- Enforce compliance with organizational policies and regulatory requirements
- These capabilities ensure that custom engine agents can be deployed and managed with the same rigor, flexibility, and security as any other Copilot-native experience.
Turn your code into agents for Microsoft 365 Copilot today!
With custom engine agents now generally available, developers and organizations can shape how AI shows up in the flow of work. From custom logic and models to secure, scalable deployment, we empower teams to build agents that reflect their unique needs and work—directly within Microsoft 365 Copilot.
To get started, download the Microsoft 365 Agents Toolkit for Visual Studio and Visual Studio code and bring your first agent to Microsoft 365 Copilot in minutes. You can follow along these resources:
- Learn more about custom engine agents here:
- Follow a step by step tutorial:
- Watch how:
We look forward to seeing what great agents you bring to Microsoft 365 Copilot.
The post Bring your own agents into Microsoft 365 Copilot appeared first on Microsoft 365 Developer Blog.
You already know that security is important to keep in mind when creating code and maintaining projects. Odds are, you also know that it’s much easier to think about security from the ground up rather than trying to squeeze it in at the end of a project.
But did you know that GitHub Actions injections are one of the most common vulnerabilities in projects stored in GitHub repositories? Thankfully, this is a relatively easy vulnerability to address, and GitHub has some tools to make it even easier.

Embracing a security mindset
The truth is that security is not something that is ever “done.” It’s a continuous process, one that you need to keep focusing on to help keep your code safe and secure. While automated tools are a huge help, they’re not an all-in-one, fire-and-forget solution.
This is why it’s important to understand the causes behind security vulnerabilities as well as how to address them. No tool will be 100% effective, but by increasing your understanding and deepening your knowledge, you will be better able to respond to threats.
With that in mind, let’s talk about one of the most common vulnerabilities found in GitHub repositories.
Explaining actions workflow injections
So what exactly is a GitHub Actions workflow injection? This is when a malicious attacker is able to submit a command that is run by a workflow in your repository. This can happen when an attacker controls the data, such as when they create an issue title or a branch name, and you execute that untrusted input. For example, you might execute it in the run portion of your workflow.
One of the most common causes of this is with the ${{}} syntax in your code. In the preprocessing step, this syntax will automatically expand. That expansion may alter your code by inserting new commands. Then, when the system executes the code, these malicious commands are executed too.
Consider the following workflow as an example:
- name: print title
run: echo "${{ github.event.issue.title }}"Let’s assume that this workflow is triggered whenever a user creates an issue. Then an attacker can create an issue with malicious code in the title, and the code will be executed when this workflow runs. The attacker only needs to do a small amount of trickery such as adding backtick characters to the title: touch pwned.txt. Furthermore, this code will run using the permissions granted to the workflow, permissions the attacker is otherwise unlikely to have.
This is the root of the actions workflow injection. The biggest issues with actions workflow injections are awareness that this is a problem and finding all the instances that could lead to this vulnerability.
How to proactively protect your code
As stated earlier, it’s easier to prevent a vulnerability from appearing than it is to catch it after the fact. To that end, there are a few things that you should keep in mind while writing your code to help protect yourself from actions workflow injections.
While these are valuable tips, remember that even if you follow all of these guidelines, it doesn’t guarantee that you’re completely protected.
Use environment variables
Remember that the actions workflow injections happen as a result of expanding what should be treated as untrusted input. When it is inserted into your workflow, if it contains malicious code, it changes the intended behavior. Then when the workflow triggers and executes, the attacker’s code runs.
One solution is to avoid using the ${{}} syntax in workflow sections like run. Instead, expand the untrusted data into an environment variable and then use the environment variable when you are running the workflow. If you consider our example above, this would change to the following.
- name: print title
env:
TITLE: ${{ github.event.issue.title }}
run: echo "$TITLE"This won’t make the input trusted, but it will help to protect you from some of the ways attackers could take advantage of this vulnerability. We encourage you to do this, but still remember that this data is untrusted and could be a potential risk.
The principle of least privilege is your best friend
When an actions workflow injection triggers, it runs with the permissions granted to the workflow. You can specify what permissions workflows have by setting the permissions for the workflow’s GITHUB_TOKEN. For this reason, it’s important to make sure that your workflows are only running with the lowest privilege levels they need in order to perform duties. Otherwise, you might be giving an attacker permissions you didn’t intend if they manage to inject their code into your workflow.
Be cautious with pull_request_target
The impact is usually much more devastating when injection happens in a workflow that is triggered on pull_request_target than on pull_request. There is a significant difference between the pull_request and pull_request_target workflow triggers.
The pull_request workflow trigger prevents write permissions and secrets access on the target repository by default when it’s triggered from a fork. Note that when the workflow is triggered from a branch in the same repository, it has access to secrets and potentially has write permissions. It does this in order to help prevent unauthorized access and protect your repository.
By contrast, the pull_request_target workflow trigger gives the workflow writer the ability to release some of the restrictions. While this is important for some scenarios, it does mean that by using pull_request_target instead of pull_request, you are potentially putting your repository at a greater risk.
This means you should be using the pull_request trigger unless you have a very specific need to use pull_request_target. And if you are using the latter, you want to take extra care with the workflow given the additional permissions.
The problem’s not just on main
It’s not uncommon to create several branches while developing your code, often for various features or bug fixes. This is a normal part of the software development cycle. And sometimes we’re not the best at remembering to close and delete those branches after merging or after we’ve finished working with them. Unfortunately, these branches are still a potential vulnerability if you’re using the pull_request_target trigger.
An attacker can target a workflow that runs on a pull request in a branch, and still take advantage of this exploit. This means that you can’t just assume your repository is safe because the workflows against your main branch are secure. You need to review all of the branches that are publicly visible in your repository.
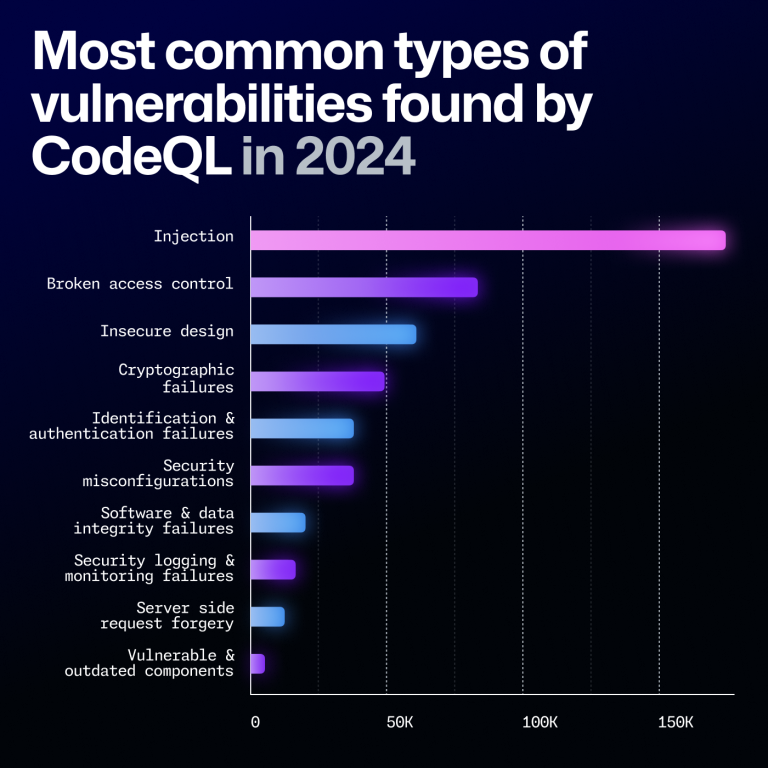
What CodeQL brings to the table
CodeQL is GitHub’s code analysis tool that provides automated security checks against your code. The specific feature of CodeQL that is most relevant here is the code scanning feature, which can provide feedback on your code and help identify potential security vulnerabilities. We recently made the ability to scan GitHub Actions workflow files generally available, and you can use this feature to look for several types of vulnerabilities, such as potential actions workflow injection risks.
One of the reasons CodeQL is so good at finding where untrusted data might be used is because of taint tracking. We added taint tracking to CodeQL for actions late last year. With taint tracking, CodeQL tracks where untrusted data flows through your code and identifies potential risks that might not be as obvious as the previous examples.
Enabling CodeQL to scan your actions workflows is as easy as enabling CodeQL code scanning with the default setup, which automatically includes analyzing actions workflows and will run on any protected branch. You can then check for the code scanning results to identify potential risks and start fixing them.
If you’re already using the advanced setup for CodeQL, you can add support for scanning your actions workflows by adding the actions language to the target languages. These scans will be performed going forward and help to identify these vulnerabilities.
While we won’t get into it in this blog, it’s important to know that CodeQL code scanning runs several queries—it’s not just good at finding actions workflow injections. We encourage you to give it a try and see what it can find.
While CodeQL is a very effective tool—and it is really good at finding this specific vulnerability—it’s still not going to be 100% effective. Remember that no tool is perfect, and you should focus on keeping a security mindset and taking a critical idea to your own code. By keeping this in the forefront of your thoughts, you will be able to develop more secure code and help prevent these vulnerabilities from ever appearing in the first place.
Future steps
Actions workflow injections are known to be one of the most prevalent vulnerabilities in repositories available on GitHub. However, they are relatively easy to address. The biggest issues with eliminating this vulnerability are simply being aware that they’re a problem and discovering the possible weak spots in your code.
Now that you’re aware of the issue, and have CodeQL on your side as a useful tool, you should be able to start looking for and fixing these vulnerabilities in your own code. And if you keep the proactive measures in mind, you’ll be in a better position to prevent them from occurring in future code you write.
If you’d like to learn more about actions workflow injections, we previously published a four-part series about keeping your actions workflows secure. The second part is specifically about actions workflow injections, but we encourage you to give the entire series a read.
The post How to catch GitHub Actions workflow injections before attackers do appeared first on The GitHub Blog.
Seamless in-IDE coding and async development with Junie

Software development has been significantly influenced by AI coding agents taking over more repetitive tasks, generating code faster and getting more done with less effort. It’s nice to have access to a fast coding agent or an in-IDE AI assistant, but in real-world scenarios, intelligence and trustworthiness are much more important than mere speed. Fast agents will reduce the time it takes you to complete a given task, but smart ones will tangibly enhance the end-to-end development experience, minimizing errors, bugs, and context switching, and helping you achieve high quality code.
Junie, the coding agent by JetBrains, is fully controlled by the developers who use it and boasts a transparent thought process, structured task planning, and comprehensive progress tracking. Our users value a detailed execution plan for approval, an in-depth actions log with reasoning for each action taken, and extensive collaboration options, including autonomous partner-like interaction*. 83% of managers mentioned that Junie increases their team’s productivity, and 76% are satisfied or very satisfied with Junie*.
*Based on data derived from the responses of 272 individual contributors and managers, collected via the Junie Developer Experience Survey conducted by JetBrains in June 2025
JetBrains is introducing some important updates to Junie that will help to make it the perfect companion for developers seeking to create high-quality solutions for commercial and personal projects.
Async development with Junie and integration with IDEs
With Junie now fully integrated with GitHub, the power of async development is at your fingertips. Delegate multiple tasks simultaneously, make quick-fixes without opening an IDE, and collaborate with your team on the same project straight from GitHub.
Here’s how it works:
- Save time on quick-fixes and changes that don’t require you to open the IDE and code directly in your project. For example, you can localize multiple pages from one project without having to stop working on another.
- Run multiple tasks at the same time, even across different projects. Fix a bug in your work repository, ask Junie to implement a new feature in your pet project, and then review and adjust them together at your convenience.
- Explore new ways of coding as a team: assign a task to Junie, ask your teammate to review it, and then finalize the project together.
- Switch between IDEs and GitHub for a seamless, fast, and productive development experience.
The Early Access Program (EAP) for Junie on GitHub is now open!
Your feedback is extremely valuable to us, and we’re always excited to hear your thoughts and ideas on how we can improve Junie. Junie on GitHub is currently available for JVM and PHP only.
Call for open-source projects
Our aim is to make Junie available to as many teams as possible, which is why we offer grants for open-source projects for Junie on GitHub.
We invite all open-source developers and teams to apply for a free, 6 months license for Junie on GitHub. Our aim is to support developers in their efforts to create exciting new open-source content using Junie. Please use this form to tell us about your project and include a general overview, details of how many people work on it, and an explanation of how you plan to use Junie to enhance your work. We’ll carefully review all applications and then choose a select number of projects to receive free access to Junie on GitHub.
Smarter and 30% faster in-IDE Junie
We trust you to decide how you’d like to use Junie, and we want to support you by providing an in-IDE coding agent that can handle a wide variety of tasks and projects. Junie has already proven its effectiveness when it comes to understanding complex codebases in different programming languages, starting new projects, generating high-quality code, and writing functional tests – and now we’ve made it even better!
Junie has received several major updates to its functionality. In addition to significant speed increases, we’re also rolling out MCP and remote development support.
- Your smart in-IDE coding agent is now 30% faster: we optimized Junie’s task completion speed without compromising on quality.
- MCP support is now available: the Model Context Protocol allows Junie to connect external sources like databases, file systems, or APIs.
- Remote development is now supported in Junie: You can work remotely with your team and delegate tasks to Junie at the same time. Please note, it’s currently available for MacOS and Linux only.
Code isn’t just for solving problems. It’s also for exploring ideas, expressing creativity, and building something just because it sparks joy.
For the Love of Code is a global, summer-long hackathon for developers of all experience levels to build the project they’ve been thinking about but haven’t had a reason to start. Whether it’s a web app, CLI tool, game, AI exploration, or a creative experiment, this is your invitation to build for the fun of it — solo, with friends, or alongside GitHub Copilot.
When
For the Love of Code will run from July 16 to September 22, 2025.
What you could win
- Internet immortality: Top entries will be featured on the GitHub blog
- 12 months of GitHub Copilot Pro+ for winners in each category
- Glory, vibes, and an excellent excuse to finally build that thing
The real prize is working on something you love.
What can you build?
Anything you want! We’ll be picking winners in six highly scientific categories. Each one is outlined below with inspiration to spark ideas and nerd-snipe you into action 
Category 1: Buttons, beeps, and blinkenlights
 If it lights up, makes noise, or looks like it escaped from a 1998 RadioShack, it belongs here. Hardware hacks (real or simulated) that blink, beep, buzz, or surprise. Think interactive, physical, tactile, and just a little chaotic. Examples:
If it lights up, makes noise, or looks like it escaped from a 1998 RadioShack, it belongs here. Hardware hacks (real or simulated) that blink, beep, buzz, or surprise. Think interactive, physical, tactile, and just a little chaotic. Examples:
- A traffic light that displays your build status
- A soldered-together sidekick that yells “LGTM!” every time your tests pass
An e-ink screen displaying your contribution graph– oops, this has already shipped!A hack to make your screen display actual work when the webcam detects your boss approachingA laptop opening and closing-powered morse code generatorA Rust project that visualizes guitar notes on an ESP32 T-Display ♩ ♪ ♫ ♬
Category 2: Agents of change
 AI-powered experiences, agents, or old-fashioned bots that help, hinder, or hilariously misunderstand you. Whether it’s helping automate workflows, critiquing your code like a judgmental coworker, or pretending to be your sentient toaster, this is your playground for all things assistant-y and absurd. Examples:
AI-powered experiences, agents, or old-fashioned bots that help, hinder, or hilariously misunderstand you. Whether it’s helping automate workflows, critiquing your code like a judgmental coworker, or pretending to be your sentient toaster, this is your playground for all things assistant-y and absurd. Examples:
- An LLM-powered changelog writer that wildly over-dramatizes every update. “Fixed minor bug” → “Vanquished a lurking menace that corrupted the sacred login flow.”
- An agent that reviews PRs like a sarcastic senior dev, an overly nice intern, or a concerned parent: “Are you sure this function needs to be this recursive?”
An AI-assisted app to help split your restaurant billsA Shania Twain Slack or Discord bot to inspire(Editor’s note: That don’t impress me much!)
Category 3: Terminal talent
 Command-line tools, extensions, and TUI projects that are clever, useful, or just plain fun. Serious utilities with personality, beautifully crafted interfaces, or quirky scripts that make your terminal feel more alive all belong here. If it runs in the shell and makes you smile, it belongs here. Examples:
Command-line tools, extensions, and TUI projects that are clever, useful, or just plain fun. Serious utilities with personality, beautifully crafted interfaces, or quirky scripts that make your terminal feel more alive all belong here. If it runs in the shell and makes you smile, it belongs here. Examples:
- A command-line karaoke machine.
- A GitHub CLI extension that gives your daily horoscope and outlook based on issues and pull requests.
- An interactive tool to automate that one thing that you’ve been meaning to automate for years.
An animated party parrot for your terminalA mechanical keyboard sound simulator
Category 4: Game on
 Code is your controller. Build something playable, puzzling, or just plain fun. This category is for interactive experiences of all kinds, like prototyping a game idea, remixing mechanics, or mashing up genres. Think nostalgic, clever, or completely original. Fun first, functional close behind. Examples:
Code is your controller. Build something playable, puzzling, or just plain fun. This category is for interactive experiences of all kinds, like prototyping a game idea, remixing mechanics, or mashing up genres. Think nostalgic, clever, or completely original. Fun first, functional close behind. Examples:
- A retro-style arcade game inspired by the classics you grew up playing.
- An adventure game with AI-generated plot twists, NPCs, and side quests.
A vibe-coded vertical jumper built with and featuring your favorite Copilot.Yet another Flappy Bird clone, but with OctocatsA vertical scroller where you fall through real lines of GitHub code
Category 5: World wide wonders
 Any web project that makes people smile, think, learn, or click “view source” belongs here. Whether it’s your first HTML experiment, a polished tool you’ve been meaning to ship, or a playful side project that does something surprisingly useful, this is your space. Educational, delightful, impressive, or just plain fun, all kinds of web builds are welcome. Examples:
Any web project that makes people smile, think, learn, or click “view source” belongs here. Whether it’s your first HTML experiment, a polished tool you’ve been meaning to ship, or a playful side project that does something surprisingly useful, this is your space. Educational, delightful, impressive, or just plain fun, all kinds of web builds are welcome. Examples:
- A web app that takes a GitHub username and roasts them based on their contributions, commit messages, and questionable emoji use




 .
. - A nostalgic 90s-style site that loads like it’s on dial-up, complete with pixel art loading bars, pop-up ads, a guestbook, and that dancing baby GIF.
A CAPTCHA that requires you to kill baddies in DoomAn an interactive, randomized retro sci-fi dashboard with an alien aestheticQapla’
Category 6: Everything but the kitchen sink
 Too niche? Too specific? Hard to categorize? Perfect. This is your wild card category for all the creative projects that don’t fit neatly anywhere else. Think extensions, plugins, tools, GitHub Actions, or prototypes that turned into something unexpectedly useful. Practical, playful, or just uniquely yours, we want to see it all. Examples:
Too niche? Too specific? Hard to categorize? Perfect. This is your wild card category for all the creative projects that don’t fit neatly anywhere else. Think extensions, plugins, tools, GitHub Actions, or prototypes that turned into something unexpectedly useful. Practical, playful, or just uniquely yours, we want to see it all. Examples:
- A Git hook that plays sitcom laugh tracks when you commit.
- A VS Code extension that gives your functions Yelp-style reviews.
- A GitHub Action that refuses to deploy if your team hasn’t merged a PR with a positive emoji in the title that week.
- A rewrite of something in Rust for the sake of it.
A VS Code extension to bring pets into your editor- YOUR AMAZING IDEA GOES HERE!
Make it wildly useful, or just plain weird. As long as it brings you joy.
Who can participate?
Students, maintainers, weekend tinkerers, creative coders, salty seasoned pros, and curious beginners. Solo or squad. First-timer or frequent flyer. If you write code…or want to… it’s for you.
How to join
- Spend an afternoon or the whole summer. Build something joyful: solo, with friends, or with Copilot.
- Push your code to a public GitHub repository by 11:59 p.m. Anywhere on Earth (AoE)* on September 22, 2025*.
- Submit your entries via the official submission form.
* Editor’s note: We suspect Lee picked this deadline to avoid doing time zone math, and so he’d never have to explain daylight saving time again. Respect.
Tag your progress with #ForTheLoveOfCode and we’ll feature our favorites on social and GitHub Explore page!
Rules
The short and sweet version:
- The use of open source is encouraged!
- The use of GitHub Copilot is encouraged, but optional.
- Submit up to 42 projects. (Don’t ask why. You know why.)
- Your project must be in a public GitHub repo with a clear README.
Please see complete terms and conditions.
We know… “terms and conditions” sounds like the least fun part of a joyful code challenge. But if you’re submitting a project or hoping for a prize, take a second to read the official rules. Future-you will thank you.
We’re building a space that’s creative, collaborative, and welcoming to all. Please be excellent to each other. See our Code of Conduct.
Judging
A panel of GitHub Stars, Campus Experts, and staff will evaluate entries based on joyfulness, execution, technical difficulty, ingenuity, and relevance to the category. Bonus points (figuratively) for unexpected use of GitHub Copilot.
We’ll pick three winners from each category and announce the winners by October 22, 2025 on the GitHub blog. But honestly? If it makes you smile, you’ve already won.
Frequently asked questions
 General participation
General participation
- Can I work with a team?
Yes! Solo or squad… your choice. GitHub Copilot makes a great pair (or peer) programmer. Limit your team to no more than 10 people. - How many times can I enter?
Up to 42 times. Don’t ask why. You know why. - Who can participate?
Anyone 13 years of age or older with a GitHub account except where prohibited by law. See official rules for regional restrictions. - How much time should I spend?
As much or as little as you like. Vibe code your project in an afternoon, build over a weekend, or stretch it out across the summer. - I’m new to GitHub/Git/Copilot. Can I still join?
Absolutely. This is a great excuse to dive in! We’ve linked beginner-friendly docs and tutorials to help you get started. - Can I edit my project after the deadline?
You can keep working on your repo forever — but for judging, we’ll look at the state of your project as of 11:59 p.m. AoE on September 22. If you want to keep improving it afterward, go for it! Just be sure the version you want judged is in place by the deadline. - I submitted the form but made a typo. Can I fix it?
Yes! You can submit the form again with corrected info. We’ll just review the latest one. No need to email us in a panic.
 Projects and tools
Projects and tools
- Can I reuse an old idea or prototype?
Yes, as long as your project is built (or rebuilt) during the hackathon window. Forking, remixing, and using boilerplate is encouraged. - Can I use paid tools, licensed software, or APIs?
Yes! Just note any dependencies or subscriptions in your README. Do not commit sensitive info like API keys. - Can I use GitHub Copilot?
Yes! Copilot is optional, but encouraged. It’s great for riffing, prototyping, debugging, or naming your weird project. - Can I submit something that’s not a traditional software project?
Sure! If it involves code — hardware hacks, interactive art, generative anything — it counts. Just host it (or as much as you can) in a public GitHub repo.
 Submission and deadlines
Submission and deadlines
- Is there anything I shouldn’t build?
Keep it respectful, safe, and fun. No NSFW content, hateful speech, or projects that violate GitHub’s Code of Conduct. Weird is good. Harmful isn’t. - When is the deadline?
All entries must be submitted by 11:59 p.m. (anywhere on Earth, or UTC−12) on September 22, 2025 (“Entry Period”). Submissions accepted until it’s no longer September 22 anywhere on the planet. Off-planet submissions discouraged. - Do I need to share the source code?
Yes. Submissions must be in a public GitHub repo. You can license your work however you like (see Choose a License). - What should I include in my README?
Mention any tools, dependencies, paid services, or setup instructions. The better your README, the better we can appreciate your work! Please consider applying the #ForTheLoveOfCode Topic to your repo and adding screenshots, too.
 Judging and prizes
Judging and prizes
- Who’s judging this?
A panel of GitHub Stars, Campus Experts, and staff. - How are winners selected?
We’re looking for joyful, clever, and creative projects. Bonus points (figuratively) for unexpected uses of GitHub Copilot. - What if I win more than one category? Do I get multiple prizes?
That’d be amazing! But to keep things fair, we’ll likely award each participant one prize max. You’ll still get shoutouts for your other awesome entries. - I don’t want the prize. Can I still participate or be featured?
Definitely. Just let us know if you’re opting out of the prize; we’ll still celebrate your project like the internet legend you are. - Is there cash money involved?
Nope. But there’s Copilot Pro+, blog fame, and eternal internet glory. - How do you define “best use of Copilot” or “surprise awards”?
We’re keeping it loose and fun. If you do something clever, hilarious, or surprisingly useful with Copilot, we’ll take note. Same goes for standout docs, vibes, or chaos energy. Surprise us!
 Media, demos, and showcasing
Media, demos, and showcasing
- Do I need a video or demo?
Not required, but highly encouraged! GIFs, screenshots, or short videos help bring your project to life. They also increase your chances of getting noticed and being featured. - Can I host my demo outside GitHub (e.g. itch.io, Vercel)?
Yes! Just include the link in your README or submission form. We still need the project code in a public GitHub repo. - Will projects be shown on livestreams, social, or at GitHub Universe?
Maybe! Submitting gives us permission to showcase your project if it’s selected. We’ll always give credit.
Something not covered here? Please ask in the community discussion.
The post For the Love of Code: a summer hackathon for joyful, ridiculous, and wildly creative projects appeared first on The GitHub Blog.